|
100
|
How can I change the group's caption

EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null);
var_Group.Caption = "new caption";
var_Group.Expanded = true;
|
|
99
|
How can I get the number or count of items in a group

EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null);
var_Group.AddItem(var_Group.Count.ToString(),null);
var_Group.Expanded = true;
|
|
98
|
How can I access an item in a group

EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null);
var_Group[1].Bold = true;
var_Group.Expanded = true;
|
|
97
|
How can I remove all items, from a group
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null);
var_Group.Clear();
var_Group.Expanded = true;
|
|
96
|
How can I remove an item, from a group

EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.AddItem("Item 3",null);
var_Group.RemoveItem(1);
var_Group.Expanded = true;
|
|
95
|
How can I add a new item to a group

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",1);
var_Group.Expanded = true;
|
|
94
|
How can I add a new item to a group

axExplorerBar1.Groups.Add("Group 1").AddItem("Item 1",null);
|
|
93
|
How can I add a new item to a group

EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
|
|
92
|
How can I get the groups as they are listed
EXPLORERBARLib.Groups var_Groups = axExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
|
|
91
|
How can I access a group by position

EXPLORERBARLib.Groups var_Groups = axExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
var_Groups.get_ItemByPos(1).Bold = true;
|
|
90
|
How can I access a group

EXPLORERBARLib.Groups var_Groups = axExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
var_Groups[1].Bold = true;
|
|
89
|
How can I clear the groups collection
EXPLORERBARLib.Groups var_Groups = axExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
var_Groups.Clear();
|
|
88
|
How can I remove a group

EXPLORERBARLib.Groups var_Groups = axExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
var_Groups.Remove(1);
|
|
87
|
How can I add a group

EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Expanded = true;
|
|
86
|
How do I count the number of groups
EXPLORERBARLib.Groups var_Groups = axExplorerBar1.Groups;
var_Groups.Add("Group 1");
var_Groups.Add("Group 2");
var_Groups.Add("Group 3");
var_Groups.Add(var_Groups.Count.ToString());
|
|
85
|
How can I display pictures with a custom size, instead icons, in the shortcut bar

axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set 1";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set 1";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set 2";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set 2";
axExplorerBar1.set_ShortcutPicture("Set 1",(axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp));
axExplorerBar1.set_ShortcutPicture("Set 2",(axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\auction.gif`)") as stdole.IPictureDisp));
axExplorerBar1.ShortcutPictureWidth = 32;
axExplorerBar1.ShortcutPictureHeight = 32;
axExplorerBar1.ShortcutBarHeight = 32;
|
|
84
|
How can I display pictures instead icons, in the shortcut bar

axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set 1";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set 1";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set 2";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set 2";
axExplorerBar1.set_ShortcutPicture("Set 1",(axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp));
axExplorerBar1.set_ShortcutPicture("Set 2",(axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\auction.gif`)") as stdole.IPictureDisp));
axExplorerBar1.ShortcutBarHeight = 44;
|
|
83
|
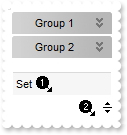
How can I change the visual appearance of the shortcut bar, using EBN files

axExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axExplorerBar1.VisualAppearance.Add(2,"c:\\exontrol\\images\\pushed.ebn");
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).ShortcutResizeBackColor = 0x2000000;
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).ShortcutBarSelCaptionBackColor = 0x1000000;
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).ShortcutBarSelBackColor = 0x1000000;
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).BackColorGroup = 0x1000000;
|
|
82
|
How can I change the visual appearance of the separator between groups and the shortcut bar, using your EBN files

axExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).ShortcutResizeBackColor = 0x1000000;
axExplorerBar1.ExpandShortcutCount = 1;
|
|
81
|
How do I change the background color of the separator between groups and the shortcut bar

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
axExplorerBar1.ShortcutResizeBackColor = Color.FromArgb(255,0,0);
axExplorerBar1.ExpandShortcutCount = 1;
|
|
80
|
How can I change the visual appearance of the shortcut bar, using your EBN files

axExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).ShortcutBarSelCaptionBackColor = 0x1000000;
axExplorerBar1.ExpandShortcutCount = 1;
|
|
79
|
How do I change the selection background color in the shortcut bar

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
axExplorerBar1.ShortcutBarSelCaptionBackColor = Color.FromArgb(255,0,0);
axExplorerBar1.ExpandShortcutCount = 1;
|
|
78
|
How can I change the visual appearance of the shortcut bar, using your EBN files

axExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).ShortcutBarSelBackColor = 0x1000000;
|
|
77
|
How do I change the selection background color in the shortcut bar

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
axExplorerBar1.ShortcutBarSelBackColor = Color.FromArgb(255,0,0);
|
|
76
|
How can I change the visual appearance of the shortcut bar, using your EBN files

axExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).ShortcutBarBackColor = 0x1000000;
|
|
75
|
How do I change the background color in the shortcut bar

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
axExplorerBar1.ShortcutBarBackColor = Color.FromArgb(255,0,0);
|
|
74
|
How can I programmatically change expand or collapse the shortcut bar

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
axExplorerBar1.ExpandShortcutCount = 1;
|
|
73
|
How do I change the icon for the expanding or collapsing the shortcut bar

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
axExplorerBar1.ExpandShortcutImage = 3;
|
|
72
|
How can I enable or disable resizing the shortcut bar

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
axExplorerBar1.ExpandShortcutCount = 1;
axExplorerBar1.AllowResizeShortcutBar = false;
|
|
71
|
How do I specify the height of the shortcut bar

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
axExplorerBar1.ExpandShortcutCount = 1;
axExplorerBar1.ShortcutBarHeight = 16;
|
|
70
|
How do I select a shortcut

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
axExplorerBar1.ExpandShortcutCount = 1;
axExplorerBar1.SelectShortcut = "Set <img>2</img>";
|
|
69
|
How do I show or hide the shortcut bar

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.ShowShortcutBar = true;
axExplorerBar1.Groups.Add("Group 1").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 2").Shortcut = "Set <img>1</img>";
axExplorerBar1.Groups.Add("Group 3").Shortcut = "Set <img>2</img>";
axExplorerBar1.Groups.Add("Group 4").Shortcut = "Set <img>2</img>";
axExplorerBar1.ExpandShortcutCount = 1;
|
|
68
|
How do I access the groups collection
axExplorerBar1.Groups.Add("Group 1");
|
|
67
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

axExplorerBar1.set_FormatAnchor(false,"<b><u><fgcolor=FF0000> </fgcolor></u></b>");
axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exNoHighlight;
axExplorerBar1.HandCursor = false;
axExplorerBar1.Groups.Add("Group <a1><b>1</b></a>").CaptionFormat = EXPLORERBARLib.CaptionFormatEnum.exHTML;
|
|
66
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions, after the user clicks it

axExplorerBar1.set_FormatAnchor(false,"<b><u><fgcolor=FF0000> </fgcolor></u></b>");
axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exNoHighlight;
axExplorerBar1.HandCursor = false;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <a1><b>1</b></a>",null).CaptionFormat = EXPLORERBARLib.CaptionFormatEnum.exHTML;
var_Group.Expanded = true;
|
|
65
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exNoHighlight;
axExplorerBar1.HandCursor = false;
axExplorerBar1.set_FormatAnchor(true,"<b><u><fgcolor=FF0000> </fgcolor></u></b>");
axExplorerBar1.Groups.Add("Group <a1><b>1</b></a>").CaptionFormat = EXPLORERBARLib.CaptionFormatEnum.exHTML;
|
|
64
|
Can I change the visual effect, appearance for the anchor, hyperlink elements, in HTML captions

axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exNoHighlight;
axExplorerBar1.HandCursor = false;
axExplorerBar1.set_FormatAnchor(true,"<b><u><fgcolor=FF0000> </fgcolor></u></b>");
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item <a1><b>1</b></a>",null).CaptionFormat = EXPLORERBARLib.CaptionFormatEnum.exHTML;
var_Group.Expanded = true;
|
|
63
|
How can I add several pictures and icons to an item

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axExplorerBar1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.ItemHeight = 48;
EXPLORERBARLib.Item var_Item = var_Group.AddItem("<img>pic1</img> te <img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> xt <img>pic2</img>",null);
var_Item.Image = 2;
var_Item.CaptionFormat = EXPLORERBARLib.CaptionFormatEnum.exHTML;
var_Group.Expanded = true;
|
|
62
|
How can I add several pictures and icons to an item
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axExplorerBar1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.ItemHeight = 48;
EXPLORERBARLib.Item var_Item = var_Group.AddItem("<img>pic1</img> te <img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> xt <img>pic2</img>",null);
var_Item.Image = 2;
var_Item.CaptionFormat = EXPLORERBARLib.CaptionFormatEnum.exHTML;
var_Group.Expanded = true;
|
|
61
|
How can I add several pictures to an item

axExplorerBar1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axExplorerBar1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.ItemHeight = 48;
var_Group.AddItem("<img>pic1</img> text <img>pic2</img>",null).CaptionFormat = EXPLORERBARLib.CaptionFormatEnum.exHTML;
var_Group.Expanded = true;
|
|
60
|
How can I add several pictures to a group

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axExplorerBar1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
axExplorerBar1.GroupHeight = 48;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("<img>pic1</img> te <img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> xt <img>pic2</img>");
var_Group.Image = 2;
var_Group.CaptionFormat = EXPLORERBARLib.CaptionFormatEnum.exHTML;
var_Group.Picture = (axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)") as stdole.IPictureDisp);
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Expanded = true;
|
|
59
|
How can I add several pictures and icons to a group

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axExplorerBar1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
axExplorerBar1.GroupHeight = 48;
axExplorerBar1.Groups.Add("<img>pic1</img> te <img>1:4</img><img>1:4</img><img>1:4</img><img>1</img> xt <img>pic2</img>").CaptionFormat = EXPLORERBARLib.CaptionFormatEnum.exHTML;
|
|
58
|
How can I add several pictures to a group

axExplorerBar1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axExplorerBar1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
axExplorerBar1.GroupHeight = 48;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("<img>pic1</img> text <img>pic2</img>");
var_Group.CaptionFormat = EXPLORERBARLib.CaptionFormatEnum.exHTML;
var_Group.Picture = (axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\colorize.gif`)") as stdole.IPictureDisp);
var_Group.AddItem("Item 1",null);
var_Group.AddItem("Item 2",null);
var_Group.Expanded = true;
|
|
57
|
How can I add several pictures to a group

axExplorerBar1.set_HTMLPicture("pic1","c:\\exontrol\\images\\zipdisk.gif");
axExplorerBar1.set_HTMLPicture("pic2","c:\\exontrol\\images\\auction.gif");
axExplorerBar1.GroupHeight = 48;
axExplorerBar1.Groups.Add("<img>pic1</img> text <img>pic2</img>").CaptionFormat = EXPLORERBARLib.CaptionFormatEnum.exHTML;
|
|
56
|
How do I force refreshing the control
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.Expanded = true;
var_Group.AddItem("Item 1",null);
axExplorerBar1.Refresh();
|
|
55
|
How can show or hide the focus rectangle

axExplorerBar1.ShowFocusRect = false;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.Expanded = true;
var_Group.AddItem("Item 1",null);
|
|
54
|
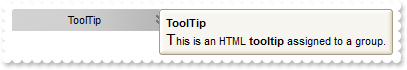
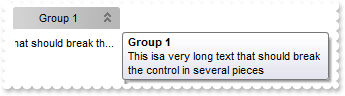
I've seen that the width of the tooltip is variable. Can I make it larger

axExplorerBar1.ToolTipWidth = 328;
axExplorerBar1.Groups.Add("ToolTip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a group.";
|
|
53
|
How do I let the tooltip being displayed longer

axExplorerBar1.ToolTipPopDelay = 10000;
axExplorerBar1.Groups.Add("ToolTip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a group.";
|
|
52
|
Can I change the default border of the tooltip, using your EBN files

axExplorerBar1.ToolTipDelay = 1;
axExplorerBar1.ToolTipWidth = 364;
axExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axExplorerBar1.set_Background(EXPLORERBARLib.BackgroundPartEnum.exToolTipAppearance,0x1000000);
axExplorerBar1.Groups.Add("ToolTip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a group.";
|
|
51
|
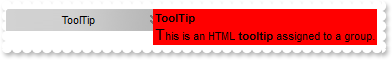
Can I change the background color for the tooltip

axExplorerBar1.ToolTipDelay = 1;
axExplorerBar1.ToolTipWidth = 364;
axExplorerBar1.set_Background(EXPLORERBARLib.BackgroundPartEnum.exToolTipBackColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
axExplorerBar1.Groups.Add("ToolTip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a group.";
|
|
50
|
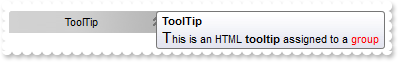
Does the tooltip support HTML format

axExplorerBar1.ToolTipDelay = 1;
axExplorerBar1.ToolTipWidth = 364;
axExplorerBar1.Groups.Add("ToolTip").ToolTip = "<font Tahoma;11>T</font>his is an HTML <b>tooltip</b> assigned to a <fgcolor=FF0000>group</fgcolor>";
|
|
49
|
Can I change the forecolor for the tooltip

axExplorerBar1.ToolTipDelay = 1;
axExplorerBar1.ToolTipWidth = 364;
axExplorerBar1.set_Background(EXPLORERBARLib.BackgroundPartEnum.exToolTipForeColor,(uint)ColorTranslator.ToWin32(Color.FromArgb(255,0,0)));
axExplorerBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the group.";
|
|
48
|
Can I change the foreground color for the tooltip

axExplorerBar1.ToolTipDelay = 1;
axExplorerBar1.ToolTipWidth = 364;
axExplorerBar1.Groups.Add("ToolTip").ToolTip = "<fgcolor=FF0000>This is a bit of text that's shown when the cursor hovers the group.</fgcolor>";
|
|
47
|
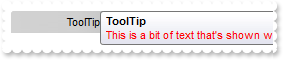
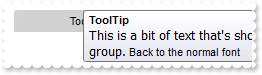
Can I change the font for the tooltip

axExplorerBar1.ToolTipDelay = 1;
axExplorerBar1.ToolTipWidth = 364;
axExplorerBar1.Groups.Add("ToolTip").ToolTip = "<font Tahoma>This is a bit of text that's shown when the cursor hovers the group.</font> Back to the normal font";
|
|
46
|
Can I change the font for the tooltip

axExplorerBar1.ToolTipDelay = 1;
stdole.IFontDisp var_StdFont = axExplorerBar1.ToolTipFont;
var_StdFont.Name = "Tahoma";
var_StdFont.Size = 14;
axExplorerBar1.ToolTipWidth = 364;
axExplorerBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the group.";
|
|
45
|
How do I disable showing the tooltip for all control
axExplorerBar1.ToolTipDelay = 0;
axExplorerBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the group.";
|
|
44
|
How do I show the tooltip quicker
axExplorerBar1.ToolTipDelay = 1;
axExplorerBar1.Groups.Add("ToolTip").ToolTip = "This is a bit of text that's shown when the cursor hovers the group.";
|
|
43
|
How do I call your x-script language

EXPLORERBARLib.Group var_Group = (axExplorerBar1.ExecuteTemplate("Groups.Add(`Group 1`)") as EXPLORERBARLib.Group);
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
|
|
42
|
How do I call your x-script language

axExplorerBar1.Template = "BackColor = RGB(255,0,0)";
|
|
41
|
How can I hide a tooltip when the item exceeds its area, so ... are displayed
axExplorerBar1.AllowTooltip = false;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.Expanded = true;
var_Group.AddItem("This isa very long text that should break the control in several pieces",null);
|
|
40
|
How can I show a tooltip when the item exceeds its area, so ... are displayed

axExplorerBar1.AllowTooltip = true;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.Expanded = true;
var_Group.AddItem("This isa very long text that should break the control in several pieces",null);
|
|
39
|
How do I specify the distance between two groups

axExplorerBar1.BorderGroupHeight = 0;
axExplorerBar1.Groups.Add("Group 1");
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
|
|
38
|
How can I change the expand / collapse buttons

axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.set_ExpandIcon(true,1);
axExplorerBar1.set_ExpandIcon(false,2);
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
37
|
How do I enable or disable the control
axExplorerBar1.Enabled = false;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
|
|
36
|
How do I hide the icons in the right side of the group, the expand / collapse buttons

axExplorerBar1.BeginUpdate();
axExplorerBar1.DisplayExpandIcon = false;
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
35
|
Is there any option to stop using the hand shape cursor, when the cursor hovers an item
axExplorerBar1.BeginUpdate();
axExplorerBar1.HandCursor = false;
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exNoHighlight;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
34
|
How do I specify the color to highlight the item
axExplorerBar1.BeginUpdate();
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.HyperLinkColor = Color.FromArgb(255,0,0);
axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exHyperLink;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
33
|
How can I expand or collapse a group when I click only its right icon
axExplorerBar1.BeginUpdate();
axExplorerBar1.ExpandOnClick = false;
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exHyperLink;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
32
|
How do I remove the control's borders
axExplorerBar1.BeginUpdate();
axExplorerBar1.Appearance = EXPLORERBARLib.AppearanceEnum.exNone;
axExplorerBar1.BorderWidth = 0;
axExplorerBar1.BorderHeight = 0;
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exHyperLink;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
31
|
How do I specify width or the height of the control's borders
axExplorerBar1.BeginUpdate();
axExplorerBar1.Appearance = EXPLORERBARLib.AppearanceEnum.exNone;
axExplorerBar1.BorderWidth = 0;
axExplorerBar1.BorderHeight = 0;
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exHyperLink;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
28
|
How do I specify to highlight the items in the group, when the cursor hovers the item
axExplorerBar1.BeginUpdate();
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exHyperLink;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
27
|
How do I specify to highlight the items in the group, when the cursor hovers the item
axExplorerBar1.BeginUpdate();
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exUnion;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
26
|
How do I specify to highlight the items in the group, when the cursor hovers the item
axExplorerBar1.BeginUpdate();
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exIcon;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
25
|
How do I specify to highlight the items in the group, when the cursor hovers the item
axExplorerBar1.BeginUpdate();
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exCaption;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null).Image = 1;
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
24
|
How do I specify the way the control highlight the items in the group
axExplorerBar1.BeginUpdate();
axExplorerBar1.HighlightItemType = EXPLORERBARLib.HighLightItemEnum.exNoHighlight;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
23
|
Is there any function to avoid painting the control while adding multiple items and groups
axExplorerBar1.BeginUpdate();
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2").AddItem("Item 2",null);
axExplorerBar1.EndUpdate();
|
|
22
|
How do I decrease the delay to scroll a group
axExplorerBar1.DelayScroll = 0;
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
EXPLORERBARLib.Group var_Group1 = axExplorerBar1.Groups.Add("Group 2");
var_Group1.AddItem("Item 2",null);
var_Group1.Expanded = true;
|
|
21
|
How do I display icons

axExplorerBar1.SmallIcons = true;
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.Groups.Add("Group 1").Image = 1;
|
|
20
|
How do I display 32x32 icons

axExplorerBar1.SmallIcons = false;
axExplorerBar1.GroupHeight = 36;
axExplorerBar1.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" +
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" +
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" +
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=");
axExplorerBar1.Groups.Add("Group 1").Image = 1;
|
|
19
|
How do I specify the height of the groups

axExplorerBar1.GroupHeight = 40;
axExplorerBar1.Groups.Add("Group 1");
axExplorerBar1.Groups.Add("Group 2");
|
|
18
|
How do I change the visual appearance of the groups
axExplorerBar1.GroupAppearance = EXPLORERBARLib.AppearanceEnum.exSingle;
axExplorerBar1.Groups.Add("Group 1");
axExplorerBar1.Groups.Add("Group 2");
|
|
17
|
How do I change the visual appearance of the groups, using your EBN files

axExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).BackColorGroup = 0x1000000;
axExplorerBar1.Groups.Add("Group 1");
axExplorerBar1.Groups.Add("Group 2");
|
|
16
|
How do I change the background color for the groups
axExplorerBar1.BackColorGroup = Color.FromArgb(255,0,0);
axExplorerBar1.BackColorGroup2 = Color.FromArgb(255,0,0);
axExplorerBar1.Groups.Add("Group 1");
|
|
15
|
How do I change the background color for the groups

axExplorerBar1.BackColorGroup = Color.FromArgb(255,0,0);
axExplorerBar1.Groups.Add("Group 1");
|
|
14
|
How do I change the control's foreground color

axExplorerBar1.ForeColor = Color.FromArgb(0,0,255);
axExplorerBar1.ForeColorGroup = Color.FromArgb(255,0,0);
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
axExplorerBar1.Groups.Add("Group 2");
|
|
13
|
How can I change the control's font

axExplorerBar1.Font.Name = "Tahoma";
axExplorerBar1.Groups.Add("Group 1");
|
|
12
|
How do I change the control's foreground color

axExplorerBar1.ForeColor = Color.FromArgb(255,0,0);
EXPLORERBARLib.Group var_Group = axExplorerBar1.Groups.Add("Group 1");
var_Group.AddItem("Item 1",null);
var_Group.Expanded = true;
|
|
11
|
How do I change the control's background color

axExplorerBar1.BackColor = Color.FromArgb(200,200,200);
|
|
10
|
How do I change the control's border, using your EBN files

axExplorerBar1.VisualAppearance.Add(1,"c:\\exontrol\\images\\normal.ebn");
axExplorerBar1.Appearance = (EXPLORERBARLib.AppearanceEnum)0x1000000;
|
|
9
|
How do I remove the control's border
axExplorerBar1.Appearance = EXPLORERBARLib.AppearanceEnum.exNone;
|
|
8
|
How do I put a picture on the center of the control
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).Picture = (axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axExplorerBar1.PictureDisplay = EXPLORERBARLib.PictureDisplayEnum.MiddleCenter;
|
|
7
|
How do I resize/stretch a picture on the control's background
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).Picture = (axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axExplorerBar1.PictureDisplay = EXPLORERBARLib.PictureDisplayEnum.Stretch;
|
|
6
|
How do I put a picture on the control's center right bottom side

(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).Picture = (axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axExplorerBar1.PictureDisplay = EXPLORERBARLib.PictureDisplayEnum.LowerRight;
|
|
5
|
How do I put a picture on the control's center left bottom side
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).Picture = (axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axExplorerBar1.PictureDisplay = EXPLORERBARLib.PictureDisplayEnum.LowerLeft;
|
|
4
|
How do I put a picture on the control's center top side
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).Picture = (axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axExplorerBar1.PictureDisplay = EXPLORERBARLib.PictureDisplayEnum.UpperCenter;
|
|
3
|
How do I put a picture on the control's right top corner
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).Picture = (axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axExplorerBar1.PictureDisplay = EXPLORERBARLib.PictureDisplayEnum.UpperRight;
|
|
2
|
How do I put a picture on the control's left top corner
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).Picture = (axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
axExplorerBar1.PictureDisplay = EXPLORERBARLib.PictureDisplayEnum.UpperLeft;
|
|
1
|
How do I put a picture on the control's background
(axExplorerBar1.GetOcx() as EXPLORERBARLib.ExplorerBar).Picture = (axExplorerBar1.ExecuteTemplate("loadpicture(`c:\\exontrol\\images\\zipdisk.gif`)") as stdole.IPictureDisp);
|